
[Review] PostX
Gutenberg Block Editor Plugin 2023
In this era of connectivity, a proper post-block plugin is the bread and butter! It is applicable to all bloggers, entrepreneurs, and countless other professionals. And, in this blog, we are going to talk about the PostX Gutenberg block editor plugin. It is a post-block plugin that displays all your posts in an interesting and meaningful way.
PostX Gutenberg Post Blocks can provide you with the right tools to do just that. You can create the best news website in 10 minutes with the plugin.
The key to communication success is building a strong connection with your target audience. And the right post-block plugin helps you do just that. This post block plugin saves both your time and effort in your “Ready to Post time” block.
However, the sky is unlimited when you can customize the blocks. PostX Gutenberg block editor comes with a free and premium version. In this article, I will highlight the best features of both versions and then move on to the delicious details.
What is PostX?
PostX is a bunch of Gutenberg blocks that make it easy for you to create pages that look modern and professional. It’s like sending default blocks of WordPress on Pimp My Ride and then getting something that is full of customizable and billing features. PostX Gutenberg block editor Gone’s Give it a go.
PostX style toggles at its center. Instead of typing CSS, you can toggle a few checkboxes, sliders and buttons to change things like font size, color, hover effect, etc.
For related block posts, there is a query editor that you can use to filter posts. If you know about the loop, this is where you will send different parameters to the loop to ask for suitable posts with a specific query. In other words, suppose you only want to post posts that have been tagged “pizza”, you’ll be able to tell PostEx to find all the posts tagged to PostX and list them in the post block.
PostX is one of the best block editor plugins with the most customization options. The following highlighted features are not limited to. Moreover, WPXPO team is continually working for bringing more features.
General
You can enable and disable items like headings, headings, sections, sections, meta details, and more. Read the buttons here, then adjust the whole grid height, text alignment, flipping links, and whether to open a new tab or sections. Please.
I was surprised that you could easily customize this post grid with the PostX Gutenberg block editor after using some post grids from block packages and themes.
Design
It’s simple, you can switch to another layout option like flipping horizontally. Depending on the number of different designs, some may offer more.
Below are ready-made design options, available for Pro versions only. You should find the design of your choice, just one click will apply the design to your posts!
It saves time trying to place your titles and dates, their style, overlay color, etc. Of course, you can consider ready-made options as a starter, easy to fine-tune from there. The last setting is for users to add additional CSS class (s), if anyone needs more control.
Setting
This is the command center for your post elements. Lots of options are available but don’t worry, there’s nothing to fear. WPExpo ensures that they are clear and easy to understand for users of any level.
Heading
Title blocks allow you to style your title. WordPress comes with a title block but PostX’s title block gives you more options.
The default WordPress title block lets you change only the typography, color, and H2-H6 tags, while PostX’s title block lets you change much more. It can do whatever the default title block does, but you can also change the font family, font size, color, and spacing.
The ability to go wild and create more than the default title blocks allows you to truly be creative. It allows you to put hot-pink comic sans in your content, so remember that responsibility comes with power.
The PostX Gutenberg block editor also provides some default designs for titles and has a lot more in line with what you can use this block for. I just made a design that went even deeper to show that you can make something that appears to be very off-brand.
Images
The default image block in WordPress allows minimal customization. You can align it left, center or right. You can also put frames, borders, or round crops in your picture. This is effective for a blog. Enter the Supad image block from the PostX Gutenberg block editor. You can overlay a button in the image, put a hover animation, and put a grayscale filter.
Post Grid
In the default WordPress setup, you can choose to list a page or your blog roll as your first page. If you select a page, you will not be able to display your blog roll (unless you know how to write a WordPress loop in a custom home page file).
PostX Gutenberg block editor Grid lets you list your posts in interesting ways. Compared to the default blogroll layout where your posts are listed consistently, the post grid allows you to place them in different grids.
The free version has seven post-grid layouts. You can also change their styles, such as the size of the fonts in the post title, the color, and much more.
Post List
The post list is… off, similar to a post grid but more like a list. In all honesty, they are not so different. They list a bunch of posts in more order than just a post grid.
Looking at the starter layouts that come with the PostX Gutenberg block editor, I think the developers imagined that they were being used in a two-column format.
Assuming you use a layout with a post slider block or a post grid block, the post list block can be used in the sidebar for specific posts you want to pin. If you want to list specific tutorials or articles, I can use it.
Post Module
Post module block is another way to list posts. The free version has two options: one lists a post with its image, excerpts, and description of the author, and the other lists only the title and details of the author.
Post Slider
This is an element that I am quite excited about because it is something that really enhances the user experience. With PostX Gutenberg block editor slider blocks, you can place a dynamic post slider with just one click.
By default, the slider will automatically animate the fade-in-fade-out animation. With the slider editor, you can control the amount of time on the screen. You can also control other things like the number of posts listed and the details placed on the screen.
Settings
You can customize the post blocks in different ways from the settings option. All blocks come with three common settings which are design, setting, and advanced. All features are available in the settings option.
You can import designs from design options. You can add advanced CSS coding from advanced options. We will basically talk about the different setting options that will help you customize the post blocks.
Query
It’s up to you to choose which posts to display on the grid or list. For example, you can set it to display the latest blog posts, pages, or your customized page types. Posts can be taken from a specific category or tag (s). Then, set the way you sort your posts: by date or name, in ascending or descending order.
Additionally, you can include and exclude some posts by entering their post ID, or adding an offset value to avoid duplication of posts.
This is a thoughtful and useful feature for both beginners and advanced users.
Free Licensing for Developer
PostX Gutenberg block editor is the only plugin that has different licensing for the developer. If you are a developer and work for your client, you can claim this offer. Imagine, you are using a PRO product for free just because you are a developer! Yes! It’s not a dream. Check details at Developer License.
Free and Paid versions
PostX – Gutenberg Post blocks are available in free and paid versions, including personal, unlimited, and lifetime unlimited. Personally, you can use 1 year of support and 1 website of updates. Unlimited allows an unlimited number of sites and 1-year of support and updates, while Lifetime Unlimited provides unlimited websites, support, and updates.

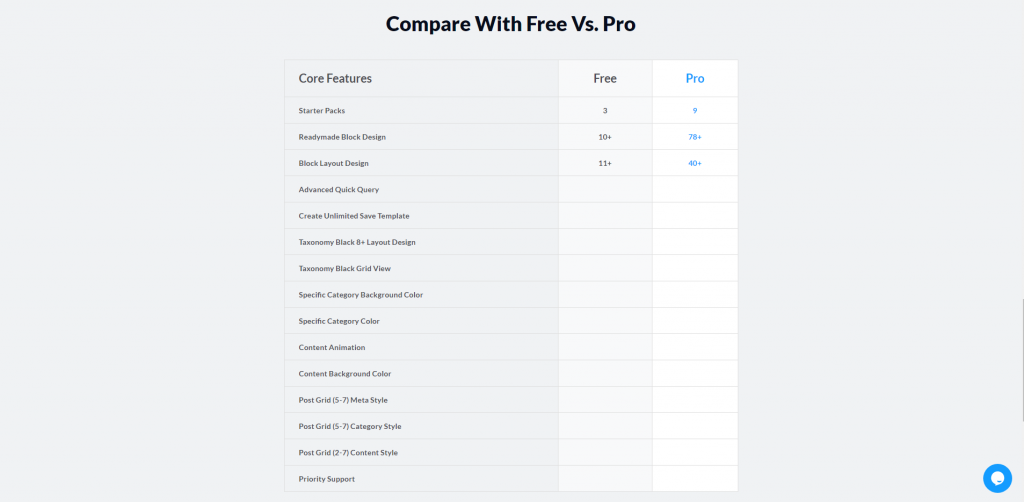
When starting with the free version, the notable difference between the free and pro versions is the number of pre-made options, starter websites and readymade blocks. The free version only offers 3 starter websites and about 10 ready-made block designs.
In Pro plans you can choose from over 6 starter websites and over 60 ready-blocked block options. The free version has a number of advanced settings for blocks, but the Pro allows users to customize and adjust much more.
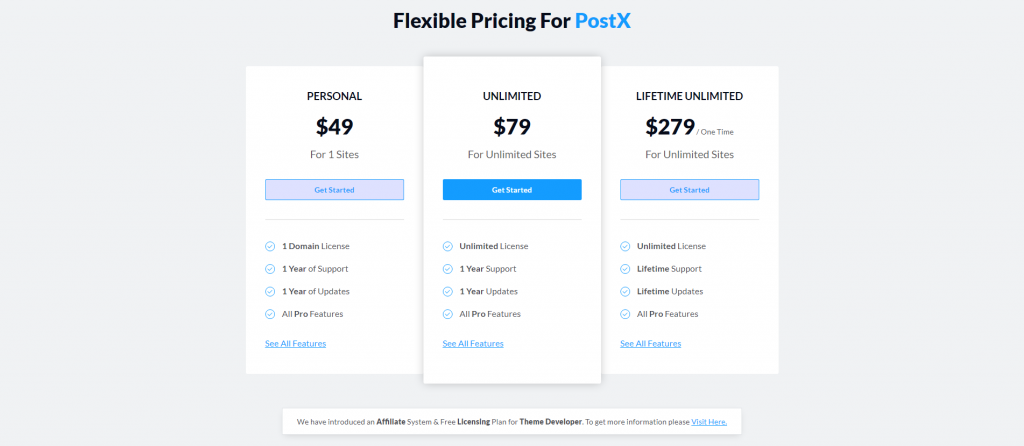
PostX Pricing
PostX comes in three different packs. All the packages are affordable and natural. They are offering more than they cost. Their personal pack price is $49 for a single domain. Unlimited starts at $79 for the unlimited domain. And the last one Lifetime Unlimited starts at $279 for the unlimited domain.

Final Call
I was a bit confused about what to use when I first installed the rapper block on the blog editor. Read more – Elementskit plugin best Elementor addons
It’s just a container of background color. I imagine people would use it to separate different post blocks from it. So, you can place the slider at the top of your home page, and then another section of the wrapper with the color, and then another section of the wrapper with a different color.

Hi, yeah this post is actually nice and I have learned lot
of things from it about blogging. thanks.